CodeSandboxは、ブラウザ上で動作するWeb IDEです。React、Vue、Angular、Svelteなどのフレームワークを使った開発が可能です。また、Node.jsやRuby、Pythonなどのバックエンド言語もサポートしています。
特徴
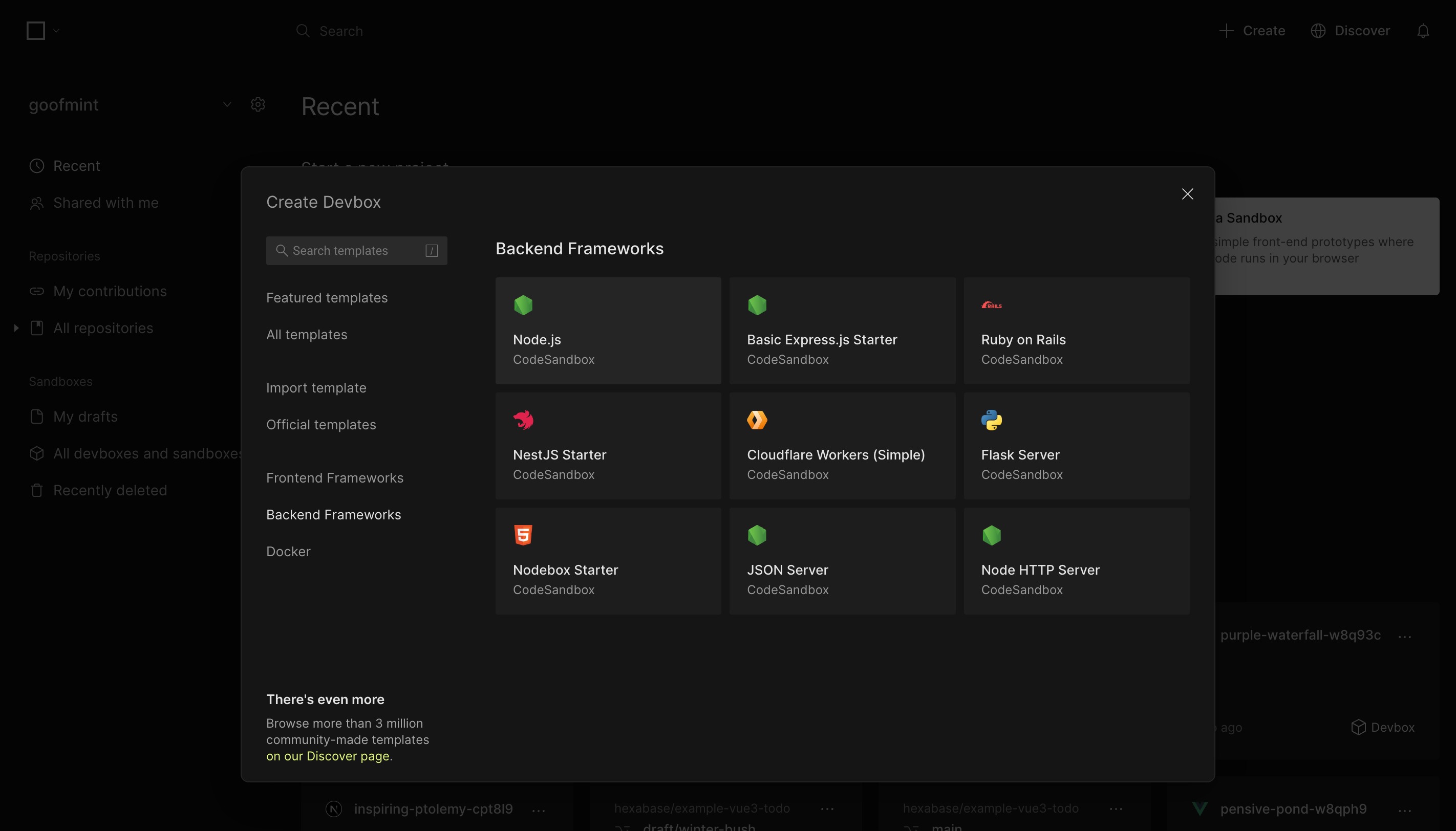
CodeSandboxはJSFiddleなどの他のWeb IDEと比べて、プロジェクトがコンテナの中で動作する点が大きな違いです。そのため、フロントエンドプロジェクトだけでなく、サーバーサイドのプロジェクトも開発できます。また、JSXやTypeScriptなどトランスパイルが必要な言語もサポートしています。

JavaScriptの実行エンジンも多彩で、DenoやBun、Cloudflare Workersも指定できます。ローカルで実行環境を整えてから開発という手間を考えると、CodeSandboxは非常に便利です。
リポジトリ連携
CodeSandboxのプロジェクトはイチから作るだけでなく、GtiHubのリポジトリからインポートもできます。PRを送ると、CodeSandbox上で実行できるURLが生成されます。実際に動作するコードを確認しながらレビューできるので便利です。
VSCode拡張
Web IDEに使い慣れない人は、CodeSandbox - Visual Studio Marketplaceを使ってローカルのVS CodeからCodeSandboxのプロジェクトを開いたり、修正できます。PRを作れば、専用のURLが発行されます。開発時の実行環境として便利に使えるでしょう。
料金
CodeSandboxは無料から利用できます。Proプランは月9ドルになります。有料プランになるとプロジェクトの数やストレージ、VMの実行時間などが増えます。