openv0はv0 by Vercelのオープンソース実装(クローン)です。v0と同じく、Generative UI componentsを提供します。バージョン管理できる点も同じです。
特徴
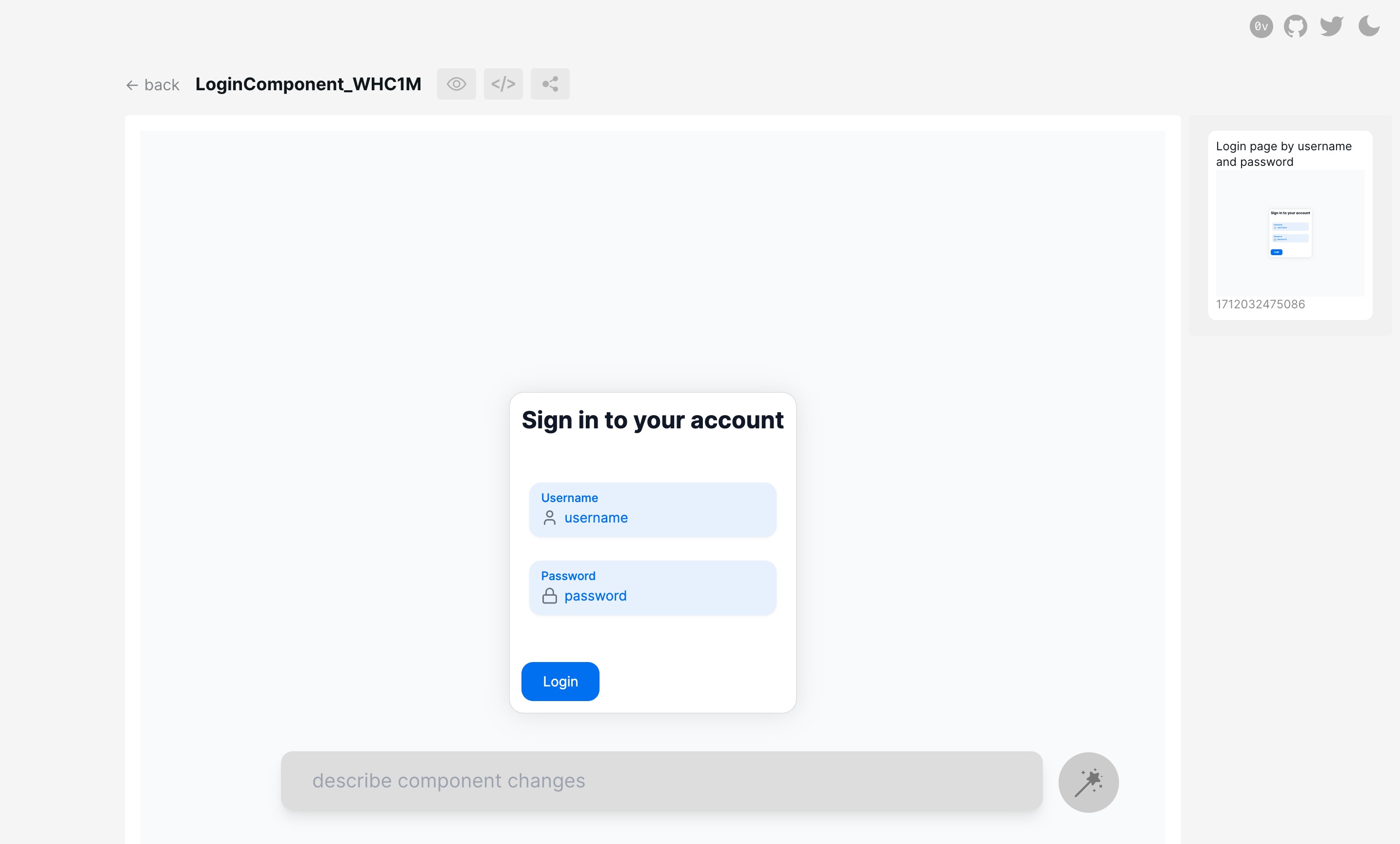
openv0はプロンプトを入力し、その目的に合わせたフロントエンドのUIを生成します。生成されるUIはReactコンポーネントになっています。

openv0はv0と異なる点がいくつかあります。
- 生成されるのはReactコンポーネントのみ
- v0コマンドのような仕組みは不要
- 生成されるコンポーネントはフラットな構造(v0ほどの複雑さはない)
- 生成されるのは1パターンのみ(v0は複数のパターンを生成)
生成部分には、OpenAIのAPIを利用しています。そのため、ローカルにGPUが必要と言ったことはありません。また、一度生成されたコンポーネントに対して追加で指示を出して手を加えられます。
使い方
利用法は以下の通りです。まず、Node.jsがインストールされている環境で下記コマンドを実行します。この時点でOpenAIのAPIキーが必要です。
npx openv0@latest
次に2つのコマンドを打ちます(別なタブにするなど)
cd server && node api.js # 1つ目
cd webapp && npm run dev # 2つ目
これで http://localhost:5173/ にてopenv0を利用できます。
料金
openv0はMIT Licenseのオープンソース・ソフトウェアなので、無料で利用できます。ただしOpenAIのAPIを利用するので、そちらの料金がかかります。
リポジトリは下記URLです。
raidendotai/openv0: AI generated UI components