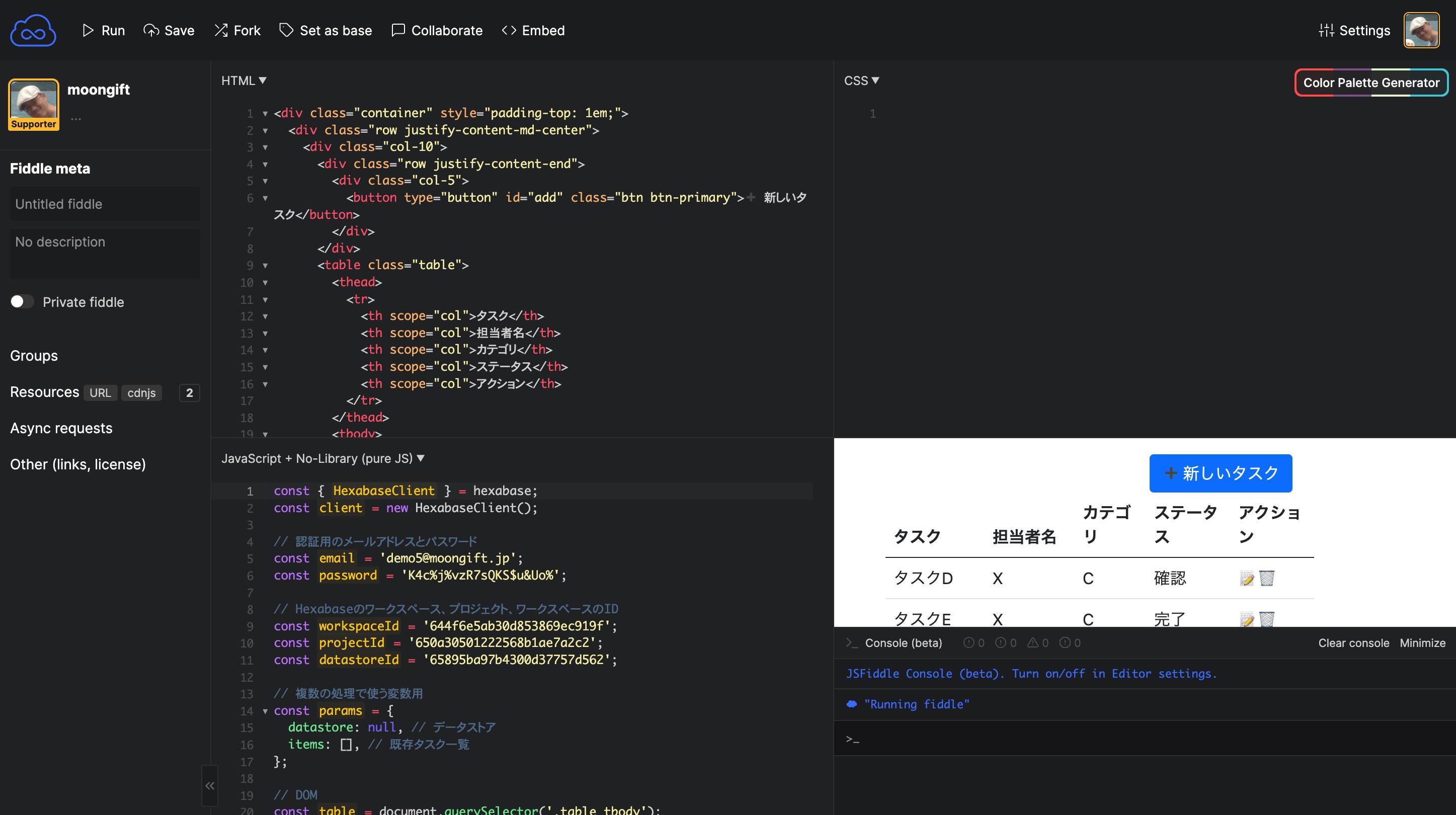
JSFiddleはブラウザ上でHTML/JavaScript/CSSを記述し、その場で実行できるプレイグラウンドサービスです。React + JSX(エラーメッセージが出ましたが)やTypeScriptもサポートしています。
使い方
JSFiddleはコードを書いたら、コマンド + Enterキーで実行されます。HTML/JavaScript/CSSを合わせた結果が右下に表示されます(デフォルトの設定です)。保存するとバージョン番号が振られて、固有のURLになります。
作成した作品(Fiddle)は、URLを共有することで他の人にも見せることができます。また、他の人が作成したFiddleを見ることもできます。作品をフォークして編集し、新しい作品にすることもできます。
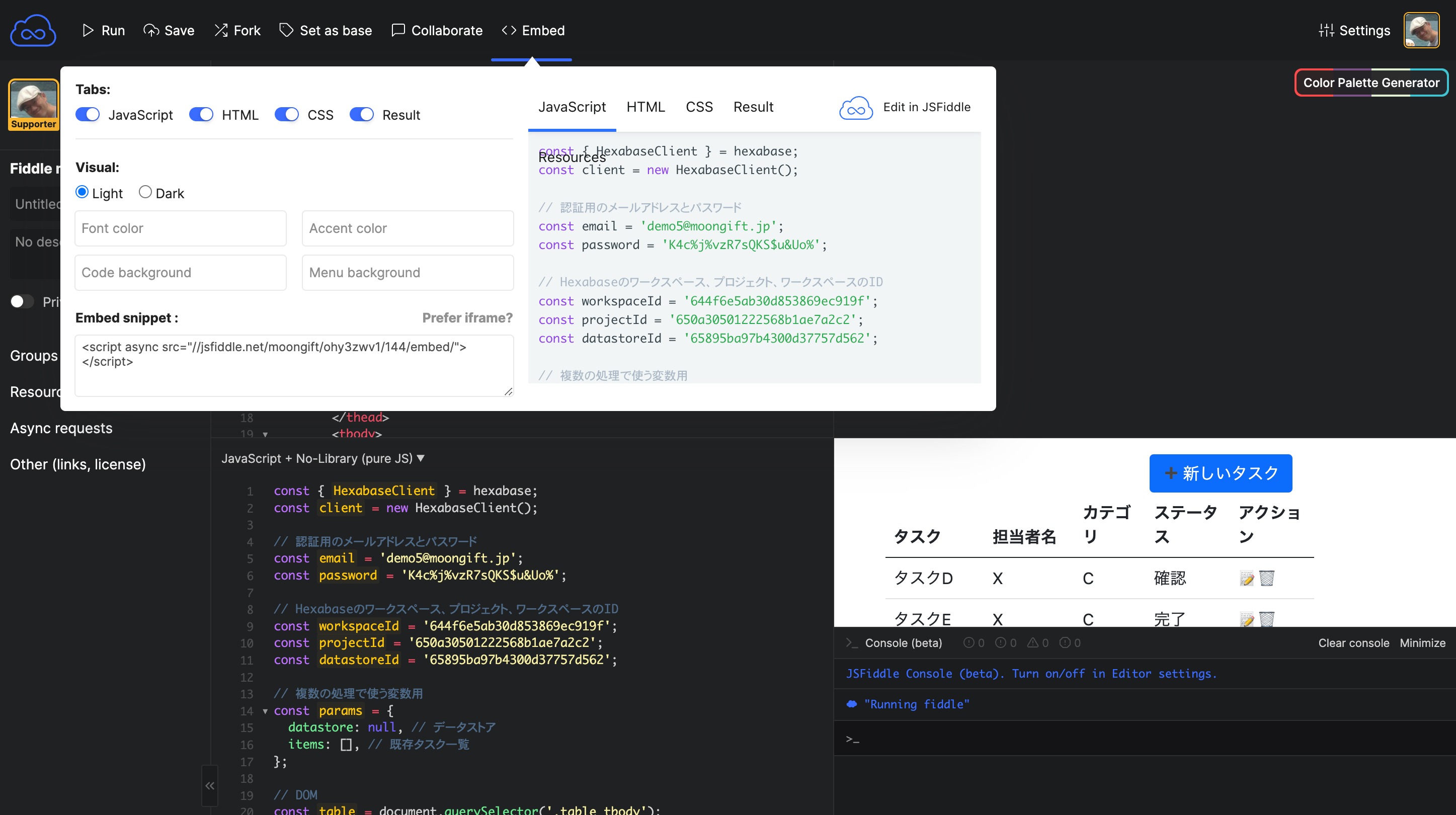
できあがったFiddleは、埋め込みコードを取得できます。この埋め込みコードを使うことで、自分のブログやウェブサイトにFiddleを埋め込むことができます。

料金
JSFiddleは基本無料で利用できます。PROプランが用意されており、広告が非表示になります。また、デバッグに使えるコンソール機能が使えるのもPROプランの特典です。料金は月額8ドル、または年額90ドルです。
個人的にはJSFiddleをよく使わせてもらっているので、PROプランに登録しています。